Get thumbnails and images from a video
Learn how to get images from a video to show a preview thumbnail or poster image.
In this guide:
Get an image from a video
To get an image from Mux, use a playback_id to make a request to image.mux.com in the following format:
https://image.mux.com/{PLAYBACK_ID}/thumbnail.{png|jpg|webp}
Images can be served in either webp, png, or jpg format. Webp is an image format that uses lossy and lossless image compression methods to reduce image size while maintaining good quality. If your images are in the webp format, they will typically yield a smaller file size compared to using png or jpg images.
You can control how the image is created by including the following query string parameters with your request. If you don't include any, Mux will default to choosing an image from the middle of your video.
Thumbnail Query String Parameters
| Parameter | Type | Description |
|---|---|---|
time | float | The time (in seconds) of the video timeline where the image should be pulled. Defaults to the middle of the original video. |
width | int32 | The width of the thumbnail (in pixels). Defaults to the width of the original video. |
height | int32 | The height of the thumbnail (in pixels). Defaults to the height of the original video. |
rotate | int32 | Rotate the image clockwise by the given number of degrees. Valid values are 90, 180, and 270. |
fit_mode | string | How to fit a thumbnail within width + height. Valid values are preserve, stretch, crop, smartcrop, and pad (see below). |
flip_v | boolean | Flip the image top-bottom after performing all other transformations. |
flip_h | boolean | Flip the image left-right after performing all other transformations. |
The fit_mode parameter can have the following values:
preserve: By default, Mux will preserve the aspect ratio of the video, while fitting the image within the requested width and height. For example if the thumbnail width is 100, the height is 100, and the video's aspect ratio is 16:9, the delivered image will be 100x56 (16:9).stretch: The thumbnail will exactly fill the requested width and height, even if it distorts the image. Requires both width and height to be set. (Not very popular.)crop: The video image will be scaled up or down until it fills the requested width and height box. Pixels then outside of the box will be cropped off. The crop is always centered on the image. Requires both width and height to be set.smartcrop: An algorithm will attempt to find an area of interest in the image and center it within the crop, while fitting the requested width and height. Requires both width and height to be set.pad: Similar to preserve but Mux will "letterbox" or "pillar box" (add black padding to) the image to make it fit the requested width and height exactly. This is less efficient than preserve but allows for maintaining the aspect ratio while always getting thumbnails of the same size. Requires both width and height to be set.
Example with Query String Parameters
Here is an example request for an image including query parameters which:
- has a width of 400 and a height of 200
- uses the
smartcropfit mode - is taken from the 35th second of the video
- is a PNG
https://image.mux.com/{PLAYBACK_ID}/thumbnail.png?width=400&height=200&fit_mode=smartcrop&time=35
Note that there is a default limit of 30 thumbnails and 30 GIFs per asset. This means you can have 30 thumbnails and 30 GIFs per asset.
Get an animated GIF from a video
To get an animated gif or webp from Mux, use a playback_id associated with an asset or live stream to make a request to image.mux.com in the following format:
https://image.mux.com/{PLAYBACK_ID}/animated.{gif|webp}
You can control how the image is created by including the following query string parameters with your request.
Animated GIF Query String Parameters
| Parameters | Type | Description |
|---|---|---|
start | float | The time (in seconds) of the video timeline where the animated GIF should begin. Defaults to 0. |
end | float | The time (in seconds) of the video timeline where the GIF ends. Defaults to 5 seconds after the start. Maximum total duration of GIF is limited to 10 seconds; minimum total duration of GIF is 250ms. |
width | int32 | The width in pixels of the animated GIF. Default is 320px, or if height is provided, the width is determined by preserving aspect ratio with the height. Max width is 640px. |
height | int32 | The height in pixels of the animated GIF. The default height is determined by preserving aspect ratio with the width provided. Maximum height is 640px. |
fps | int32 | The frame rate of the generated GIF. Defaults to 15 fps. Max 30 fps. |
Example with Query String Parameters
Here is an example request for a GIF including query parameters which:
- set a width of 640
- set a frame rate of 5fps
https://image.mux.com/{PLAYBACK_ID}/animated.gif?width=640&fps=5
Common uses for image requests
Images and GIFs can be used anywhere in your project, but here are some examples of common ways you can use images from Mux.
Avoid using images for storyboards (timeline hover previews). To learn more about storyboards, you can view this guide.
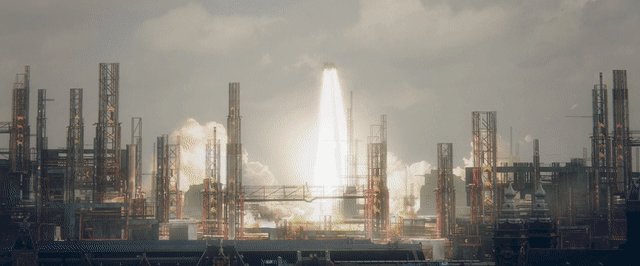
Add a poster image to your player
Most video players will default to showing a black frame with a play icon and other video controls before a user presses play to start the video playback. You can add a poster image to the majority of video players where you could feed an image URL from Mux. Here's an example using a HTML5 video element with a poster image setup.
<video id="my-video" width="640" height="360" poster="https://image.mux.com/{PLAYBACK_ID}/thumbnail.jpg" controls>Use a GIF to show a preview
When a user is picking a video from a catalogue, you could show a preview of the video using an animated GIF whilst they hover over a thumbnail of the video.

You could use pure CSS, some JavaScript, or another method which best fits with your application to achieve a similar result (the example above used CSS).
Using signed URLs
Mux videos have two types of playback policy, public or signed. If your playback_id is signed, you will need to also sign requests made for images and animated GIFs.
You can check out how to do that in our signed URLs guide.
If you run into any trouble signing image requests, please reach out and we'll be able to help.